
모바일에서는 어떤 형태의 콘텐츠가 가장 마케팅 효과가 있을까요? 배리는 그동안 이 답을 찾기 위해 오랫동안 연구했는데요. 배리에서 찾은 답은 바로 ‘캐러셀’ 이었습니다. 현재 배리 웹페이지 에디터를 통해 제작되는 모든 콘텐츠들은 이 ‘캐러셀’ 형태를 기본으로 하고 있죠. 배리는 왜 캐러셀을 선택했을까요? 오늘은 그 이유를 들려 드리려고 합니다. 함께 확인해 보시죠!
캐러셀(Carousel)이란?
‘한 영역에서 슬라이드 형태로 하나 이상의 이미지를 볼 수 있는 콘텐츠 또는 페이지’를 캐러셀이라고 해요. 이미지가 전환되는 움직임이 꼭 ‘회전목마(Carousel)’를 닮았다고 해서 붙은 이름인데요. 사용자가 직접 인터랙션을 통해 이미지를 전환하는지, 또는 시간의 흐름에 따라 자동으로 이미지가 전환되는지에 따라, 갤러리, 이미지 로테이터, 슬라이더 등 다양한 모습으로 활용되고 있어요. 전자는 주로 모바일 광고나 콘텐츠에서 많이 볼 수 있는 형태고, 후자는 홈페이지에서 자주 볼 수 있는 형태랍니다.

흔히 홈페이지의 상단 부분 *히어로 이미지를 캐러셀 형태로 구성하는 경우가 많아요. 홈페이지에서 가장 노출이 잘 되는 주요 영역을 스크롤 없이도 다양한 이미지를 보여줄 수 있다는 특징 때문에, 사용자에게 좀 더 다양한 컨셉을 제공할 수 있는 효과적인 방법이라고 익히 알려져 있습니다. 주로 패션이나 푸드같은 상품군이 다양한 사업의 홈페이지에서 이런 캐러셀 이미지를 자주 활용하고 있어요.
*히어로 이미지란(Hero image)? 히어로 이미지는 웹 디자인에서 사용되는 하나의 용어로 웹페이지 상단에 위치한 큰 배너를 뜻합니다. 시각적으로 매우 두드러지는 특징이 있어서 디자인을 구성하는 요소들 중에서 매우 중요한 역할을 맡고 있습니다. |
캐러셀에 대한 편견
‘캐러셀’이라고 검색해보면, 이 캐러셀 형식의 케팅 효과에 대해 부정적인 글들을 심심치 않게 볼 수 있답니다. 그중에서도 대표적인 연구 사례로 언급되는 Erik Runyon의 ‘캐러셀에 대한 사용자 로그 분석'에 따르면, 대부분의 사용자는 캐러셀 영역을 무시하고 지나가는 경향이 높다는 연구 발표가 있습니다. 사이트 방문자의 단 1%만이 캐러셀을 클릭했고, 그중에서도 84%가 처음 보이는 이미지를 클릭했다고 해요. 나머지 캐러셀 이미지들에서는 거의 클릭이 일어나지 않은 것이죠. 이 연구를 바탕으로 ‘캐러셀이 마케팅에 줄 수 있는 효과가 미미하다’는 의견이 마케팅 담당자들 사이에서는 정설처럼 내려오고 있어요.

하지만 이런 의견들은 편견이라 말하고 싶어요. 이 연구에서 얘기하는 내용은 데스크탑을 위주로 ‘웹사이트'에서의 캐러셀 효과를 확인한 내용이기 때문입니다. 일부는 맞고 일부는 틀리다고 할 수 있죠. 왜냐면 저희가 확인한 캐러셀의 진정한 효과는 ‘모바일’에 있기 때문이에요.
정말 캐러셀은 활용 가치가 없을까?

그렇지 않습니다. 모바일에서 캐러셀의 효과는 이미 입증됐어 왔어요. 대표적인 모바일 플랫폼들이 모두 캐러셀 형태의 광고를 진행하고 있거든요. 카카오, 페이스북, 인스타그램이 그 대표적인 플랫폼 들입니다. 그만큼 모바일에서 콘텐츠를 노출하는데는 캐러셀이 효과적이라는 뜻이죠.
실제로 페이스북이 공개한 데이터에 따르면 캐러셀 광고 캠페인은 단일 이미지 광고보다 30~50% 낮은 전환 광고 비용을 기록했다고 해요. 동시에 캐러셀 광고는 20~30% 더 낮은 CPC(클릭당 비용)과 더 높은 클릭률을 가져오는 효과가 있다고 합니다.
배리와 캐러셀 이야기
모바일에서 캐러셀의 마케팅 효과는 저희 배리의 개인적인 경험에서도 알 수 있었습니다. 배리팀은 지난 7년간 캐러셀 UX를 기반한 모바일 카탈로그 제작 솔루션을 운영해왔는데요. 제작된 캐러셀 형식의 카탈로그만 1만 개 이상으로, 총 5천만 회가 넘는 조회수를 기록했습니다. 그동안의 축적된 경험은 캐러셀 UX에 대한 배리만의 인사이트를 만들기에 충분했는데요. 그 대표적인 특징들을 함께 알아볼까요?
모바일 캐러셀 UX의 특징
“이미지 중심의 모바일 콘텐츠가 필요하다면 캐러셀 페이지 형식의
콘텐츠가 가장 효과적인 답입니다.”
1. 명확하게 나뉘어 있는 내용(one by one)
- 캐러셀 형식은 페이지별로 내용이 나뉘어 지기 때문에, 제작자가 의도한 순서대로 사용자에게 내용을 전달할 수 있습니다. 사용자는 마치 잡지를 넘기듯 한 페이지씩 이해하며 콘텐츠를 확인할 수 있어요. 가격대가 높은 제품일수록 ‘설득’의 과정이 굉장히 중요한데요. 캐러셀 UX를 통해 이런 효과를 줄 수 있습니다. 사용자가 전체 콘텐츠를 한번에 확인할 수 있는 일반 스크롤 형식 페이지와 가장 구별되는 특징입니다.
2. 모바일 친화적인 스와이핑 제스쳐
- 캐러셀 형식이 모바일에서 더 효과적인 이유는 ‘스와이핑 제스처’ 방식으로 콘텐츠 확인이 가능하기 때문입니다. 모바일 기기를 한손에 들고 엄지손가락을 통해 쉽게 콘텐츠를 볼 수 있습니다.
캐러셀과 어울리는 콘텐츠는 뭘까?

1. 이미지 위주 콘텐츠(룩북, 카탈로그 등)
- 캐러셀은 고퀄리티의 이미지를 중심으로 적절한 텍스트와 함께 제공할 수 있다는 것이 큰 장점입니다. 기존 잡지 형태의 콘텐츠를 모바일로 그대로 가져와서 노출시킬 수 있는 것이죠.
2. 스토리텔링 구성의 콘텐츠
- ‘카드뉴스’를 생각하시면 쉬운데요. 카드뉴스 시대의 포문을 열었던 건 페이스북의 캐러셀 형태 콘텐츠였습니다. 한 페이지씩 순서대로 구성한 내용을 그대로 사용자가 확인할 수 있기 때문에 카드뉴스와 같은 스토리텔링 형태의 콘텐츠에는 캐러셀 형식이 가장 효과적입니다.
3. 그외 단기 프로모션을 위한 페이지 - 보통 홈페이지 빌더를 활용해서 프로모션, 이벤트 페이지를 만들지만, 단기 이벤트를 진행한다면 가장 효과적인 형태는 캐러셀입니다. 홈페이지를 구성할 만큼의 페이지를 새로 구성하려면 너무 많은 리소스가 투여될 수 있기 때문이에요. 여러가지 이벤트를 한번에 소개하면 더 효과적일 수 있습니다.
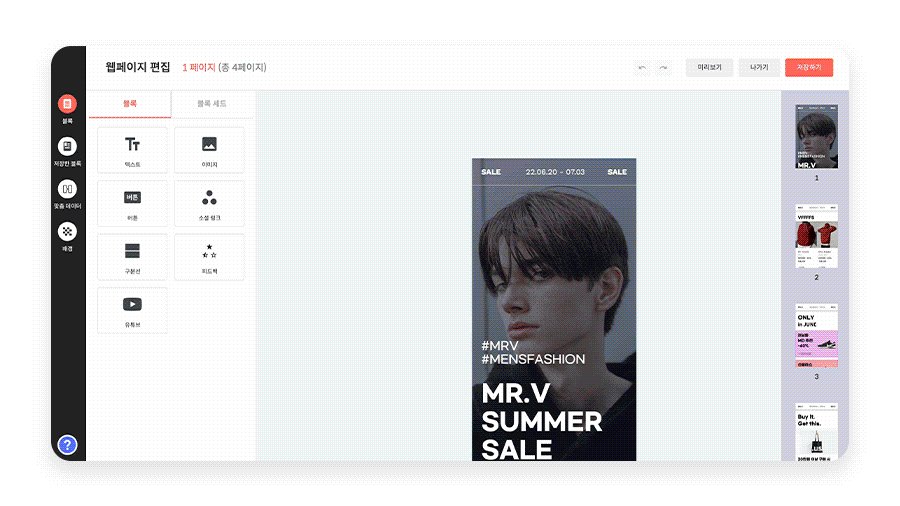
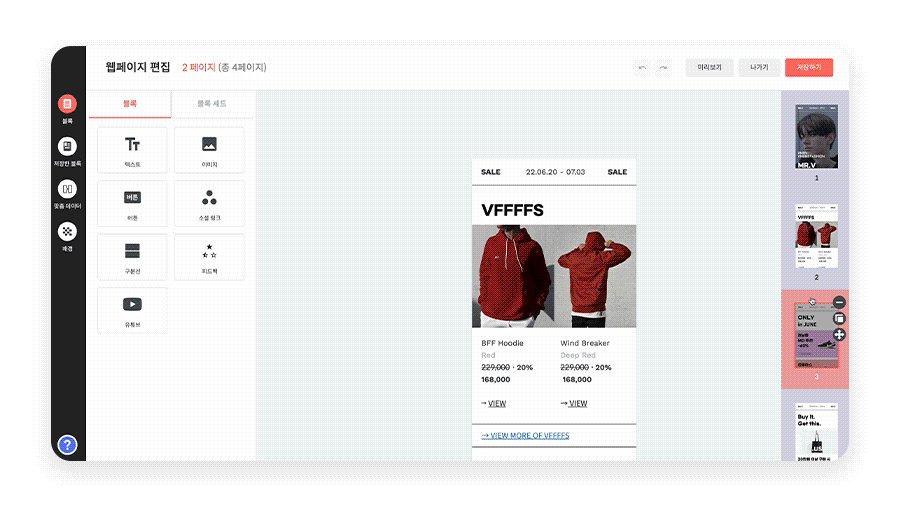
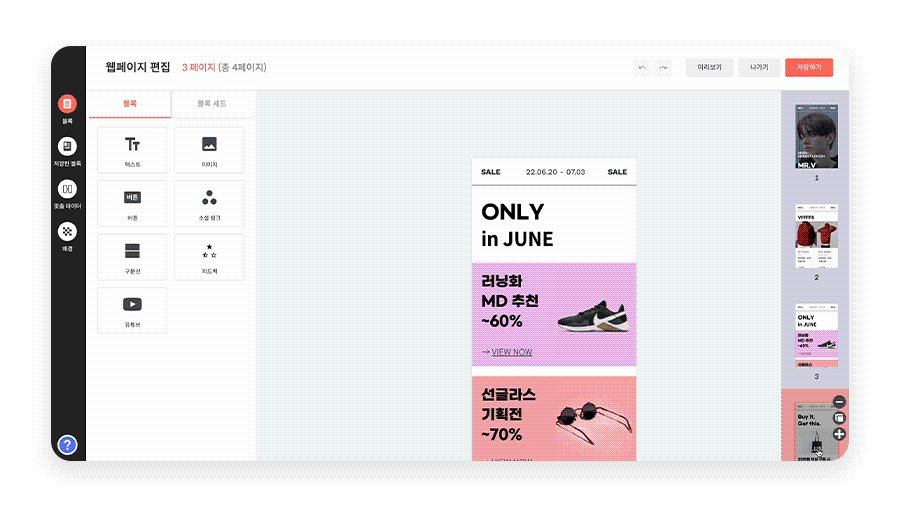
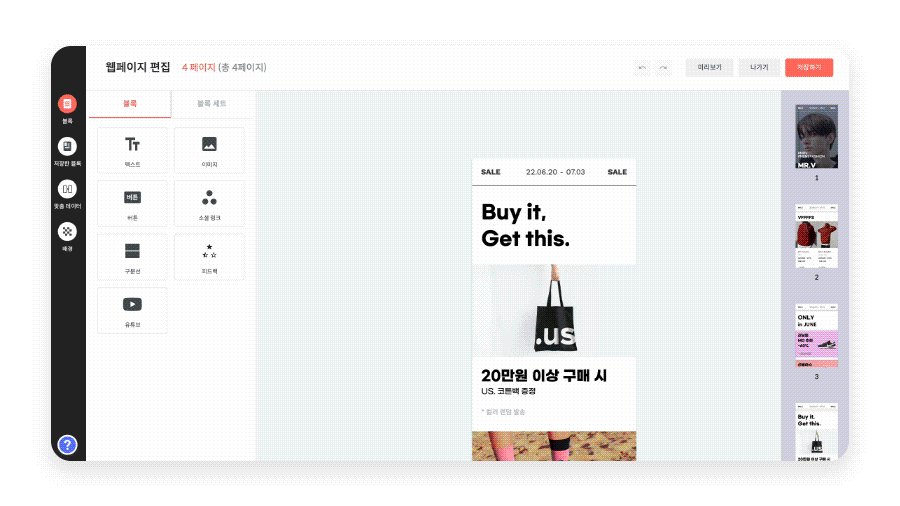
캐러셀 페이지 제작 솔루션, 배리

그래서 배리는 모바일에서 가장 효과적인 콘텐츠의 형태인 ‘캐러셀'을 선택했어요. 블록을 쌓듯이 페이지를 만들고, 각각의 페이지들을 한 URL에 모은 콘텐츠를 배리의 캐러셀 전용 뷰어로 확인할 수 있게 하는 것이죠. 배리를 활용하면 모바일 룩북, 모바일 카탈로그, 모바일 이벤트 페이지 등을 캐러셀 콘텐츠의 형태로 쉽고 빠르게 제작할 수 있습니다.
다음 주에는 배리로 만드는 캐러셀 콘텐츠가 어떻게 만들어 지는 지 그 제작 과정을 알아보려고 합니다 :)
📲
배리로 복잡한 제작 과정을 해결하고 모바일 콘텐츠를 더 쉽고 효과적으로 만들어 보세요. 지금까지 우리는 모바일 카탈로그, 이벤트용 랜딩페이지를 제작하는데 너무 많은 시간을 쏟았습니다. 이제는 배리에서 단 5분만에 캐러셀 형태의 웹페이지를 제작하고 URL 형태로 고객들에게 배포할 수 있습니다. 지금 바로 시작해 보세요.
배리 무료 가입으로 100% 이용 가능한 기능은?
👉 마케팅, 영업을 위한 모바일 캐러셀 페이지를 무제한 생성하고 공유까지
👉 초청장, 명함, 카탈로그 등 모바일 맞춤형 템플릿 모두 무료 사용 가능
👉 통계 대시보드를 통해 페이지별로 오픈, 클릭, 전환 등 세부 성과 데이터 확인
👉 한 두번 터치로 고객 반응을 확인할 수 있는 피드백 기능 자유롭게 활용